RPG Maker MV로 환상서유기 만들어보기-4
제작 시작부터 11일차...
매일매일 하고 있지는 않지만 끄적끄적 또 써보려합니다.
gif 파일로 올리려니 용량제한이 10MB라서 fps도 내리고 최대한 사이즈 줄여서 겨우 올렸네요...
보기좋게 동영상으로도 아래쪽에 따로 올려봤습니다.
세계지도를 어떻게 이용을 할 지 고민해봤는데요.

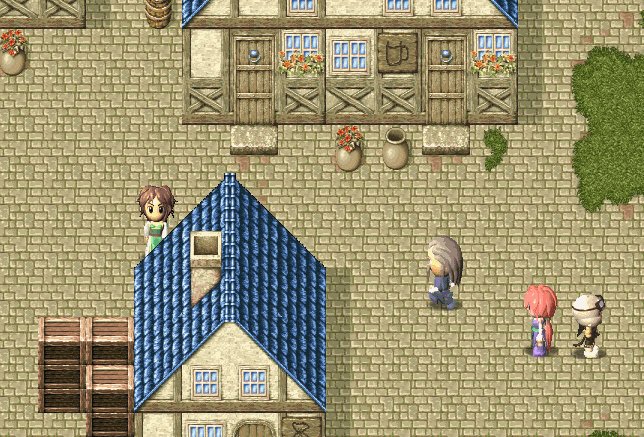
처음 시도했던 방법은 일반적인 타일 형식으로 맵을 이동하여 눈으로 보기에는 얼핏 비슷한 방법으로
맵을 이동하는 방식인데요.
타일별로 이미지와 이벤트를 넣어야해서 생각보다 원작의 지역 위치를 정확하게 구현하기에 어려움이 있더라구요.
나타나는 메세지와 버튼 모양이 원작과 동일한 점은 마음에 들지만
아래와 비교했을때 솔직히 좀 아쉬운 점이 더 많았던 것 같습니다.

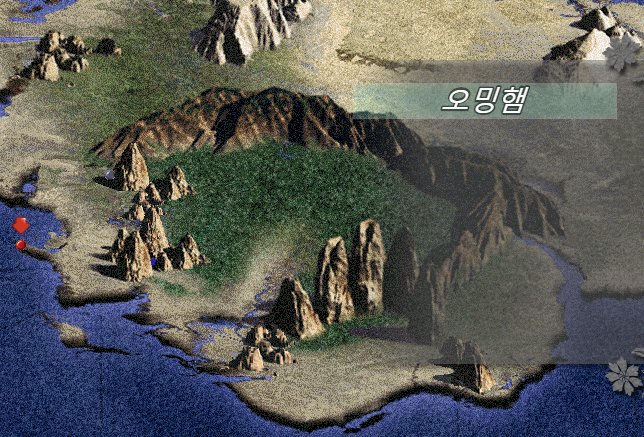
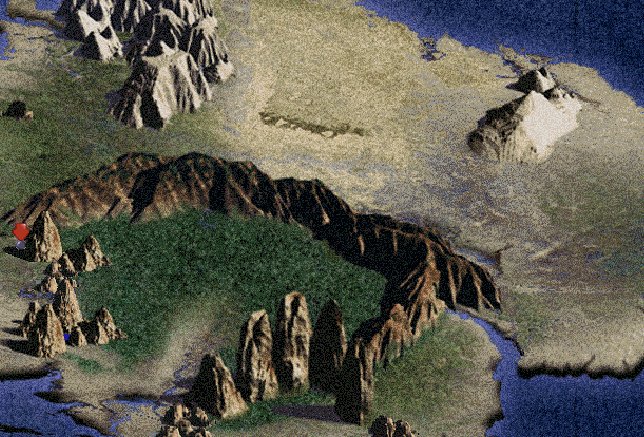
이것은 기본적인 베이스가 플러그인인데요.
위에는 플러그인 없이 직접 만들었기때문에 솔직히 좀 허접한 감이 있는데 반면
이미 존재하는 플러그인 위에 구현하려고하니 편한 부분이 많았습니다.
환상서유기와 구조는 비슷한 버튼 이동식입니다.
맵에 버튼을 이동시켜 들어가는 방식이 거의 동일하여 방법 면에서는 불평할 이유가 없는 것 같네요.
위치도 정확한 지점에 지정하는 것이 간단한 방법으로 되어있어서 좀 더 세밀한 조정이 가능하다는 점에서
높은 점수를 주고 싶습니다.
아직 어떤 식으로 할지 갈피를 못정했는데 아마도 아래쪽이 좀 더 좋을 것 같아서 마음이 조금 기운 상태입니다.
아이콘이라던지 메뉴창 같은 것은 확실히 뭘로할지 정하고 나면 원작 소스를 활용하던지 직접 만들던지
해야할 것 같습니다.
어쨌거나 같은 내용이지만 영상으로 마무리하겠습니다.
이미지 버튼식 이동형 세계지도
타일방식 캐릭터 이동형 세계지도
'게임 만들기' 카테고리의 다른 글
| RPG Maker MV로 환상서유기 만들어보기-6 (0) | 2020.05.06 |
|---|---|
| RPG Maker MV로 환상서유기 만들어보기-5 (0) | 2020.05.04 |
| RPG Maker MV 기능 배워보기-6(타일셋에 대해 자세히 알아보기) (0) | 2020.05.02 |
| RPG Maker MV로 환상서유기 만들어보기-3 (0) | 2020.04.29 |
| RPG Maker MV로 환상서유기 만들어보기-2 (2) | 2020.04.29 |